First you have to click
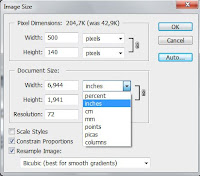
Image=>Image Size

In this window you can change the size by pixels, percent, inches....etc.
To keep the width/height ratio same, have "Constrain Proportions" checked.
Also on top you can see how much room will the image take.
So if some website has a 1MB limit, you can check there if it fits or not.
No comments:
Post a Comment